Using analytics on my website
On this website, I write about work as a means of documenting the work I have done and showcasing it with ease. I am curious to know about the volume of visitors interacting with my website, and the number of people who have visited my website through my resume to measure how my job hunting progress is going or how well the ‘Portfolio’ button on my resume is converting.
The above mentioned tracking is something that could be done easily by just sifting through request logs to the server which I find to be ideal because I would not have to ship client-side JavaScript published by a third-party just to get a few numbers. Looking at projects like GoAccess, this seems like something that could be achievable. For a use-case this simple, it could also be a handwritten piece of middleware.
At the time of writing this article, I hosted this website on Cloudflare just to get started as quickly as possible. I noticed that Cloudflare Pages has an add-on feature called Cloudflare Web Analytics which claims to be “Privacy-first, lightweight, accurate web analytics—for free”. Here is what I found:
- To enable Web Analytics on Cloudflare, you need to have a “website”.
- To have a “website” on Cloudflare, you need to have purchased a domain and connected it to the service. You could still host a website using Pages with the free ‘pages.dev’ domain, but it will not count.
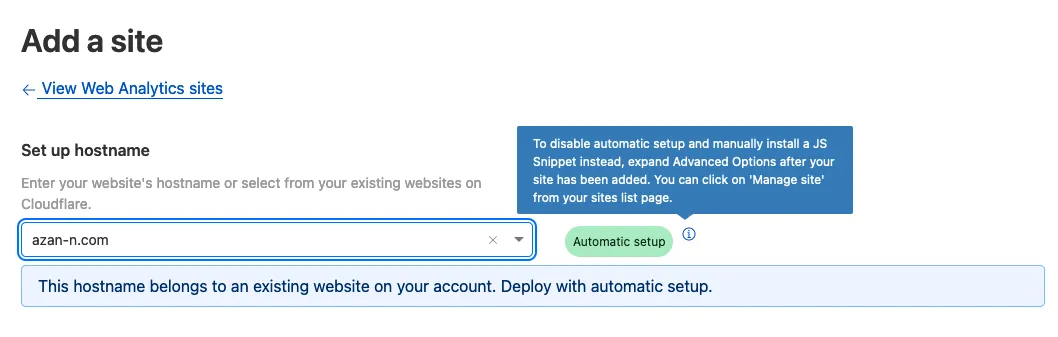
- After registering a “website” with Cloudflare, you can enable Web Analytics with just a few clicks.
Here is where things were not quite clear, enabling Web Analytics did not clearly mention adding a JS snippet to the website automatically. While testing the website, I accidentally found this script by Cloudflare inlined in my HTML and I went to the Cloudflare dashboard to investigate. Upon searching, I found that for Web Analytics to be server-side, I would have to upgrade to the Cloudflare Pro plan. The above dark patterns made me switch off Web Analytics completely and go back to something I was familiar with.

The information about adding a JS snippet to your website is neatly tucked away behind a tooltip.
PostHog
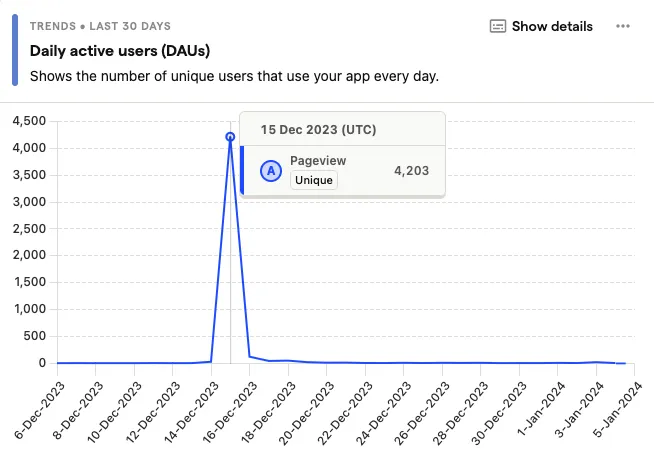
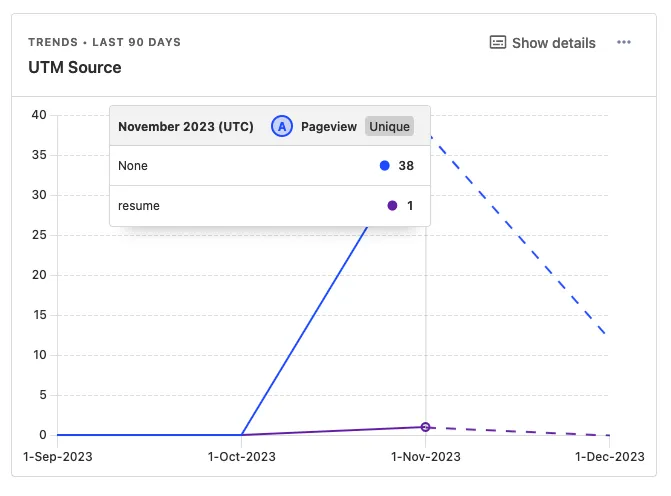
I took up the task to switch over to a cleaner and more controllable analytics provider at Cryptlex in 2022. I evaluated options like Clarity, and Plausible but stuck to PostHog for a long list of reasons including the fact that it is open-source, has a wide community, and a half-decent JS library. With just a little configuration, I set up PostHog to measure page visits, including those that visit from my resume using a $resume UTM tag.

Dear recruiters, I hope you click the Portfolio button on my resume to see my work in detail.
Takeaways
The above progression, to me, is not very logically sound. Replacing one JS library for tracking with another does not fix the fact that this website needs JS to provide analytics or the fact that the service hosting the website or the analytics could misuse any data they can collect about the visitors.
The possible solutions I could explore in the future could be to host this website on a small Raspberry Pi with server middleware that tracks page visits and UTM tags.